도메인 구매 및 DNS 설정을 만지고, 시놀로지에서 워드프레스 구축을 하면 사실 바로 글쓰기를 시작해도 된다. 너무 세팅을 마치고 하려고 하면 글쓰기도 안되고 글 써놓은게 있어야 문제점을 발견하고 테마나 플러그인을 수정하기 때문이다.
인터넷 글을 보면 테마, 플러그인 등을 너무 어렵고 여러가지로 설명을 하는데 정말로 부업 목적으로 하는게 아니라면 전혀 그럴 필요가 없다.
테마는 가장 유명한 무료 테마 generatepress 하나로 정해서 내부 CSS 파일을 AI의 도움을 받아 수정하면 된다.
플러그인도 정말 필수적인 것들만 설정하면 충분하다. 특히 플러그인의 경우는 사이트 속도와 밀접해서 가능하면 설치를 안하는 것이 매우 추천된다.
권한 설정
시놀로지 내 워드프레스 폴더에 읽기/쓰기 권한을 주지 않으면 워드프레스의 파일 전송 중 여러가지로 문제가 발생할 수 있다.
인터넷 글을을 보면 흔히 SSH나 FTP 등 좀 복잡하게 설명을 하는데 파일스테이션 GUI 설정으로 간단하게 할 수 있다.
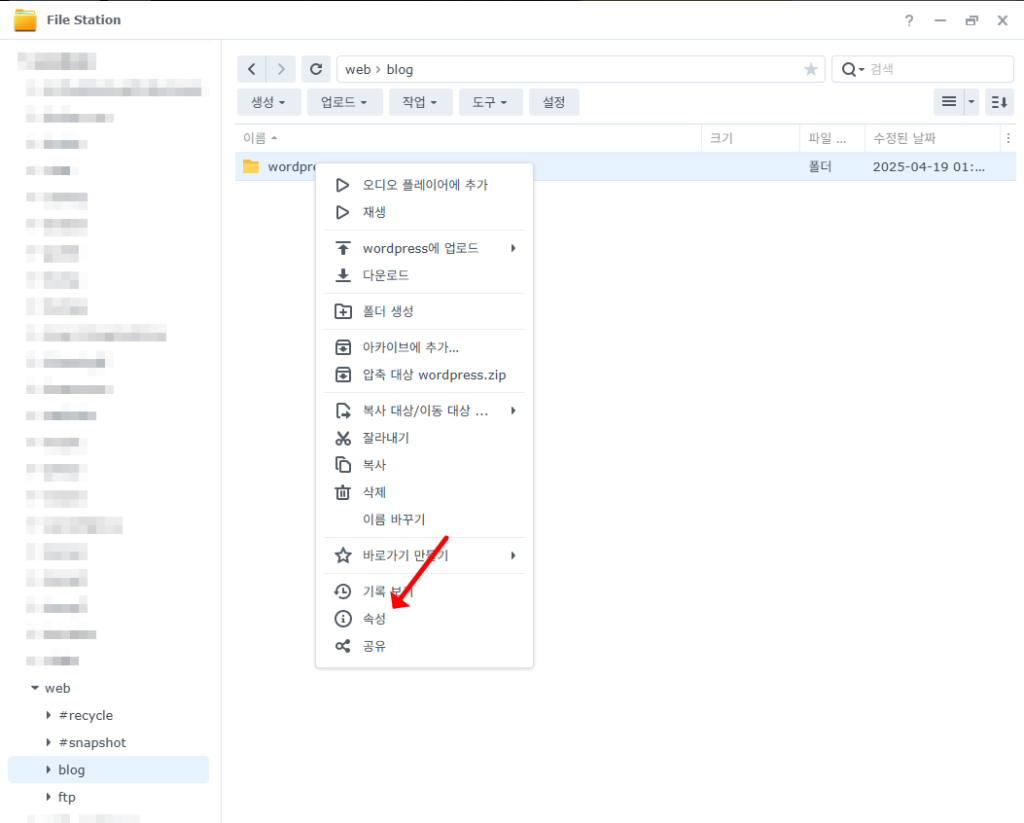
먼저 파일스테이션에서 워드프레스가 설치된 폴더를 우클릭 후 속성을 클릭한다.

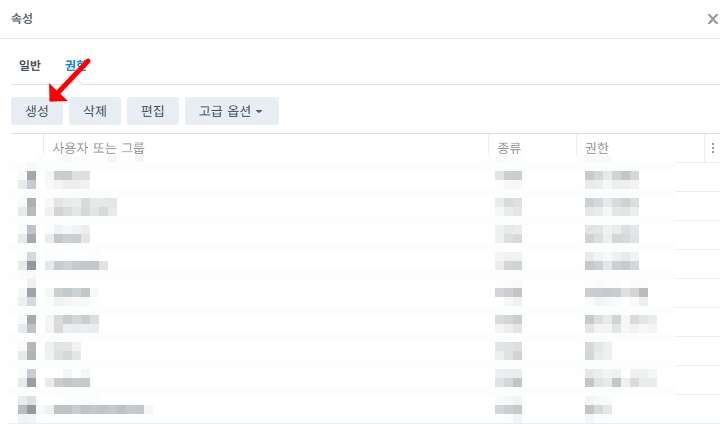
권한 -> 생성 클릭

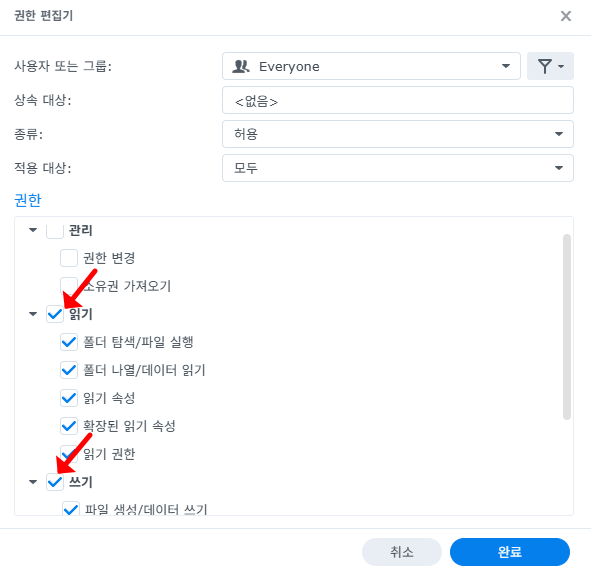
Everyone 클릭 후 읽기/쓰기 권한 부여

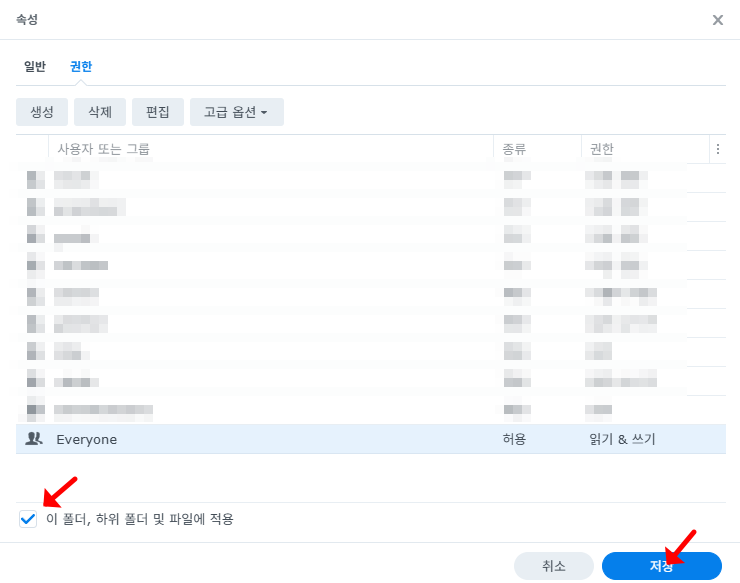
이 폴더, 하위 폴더 및 파일에 적용 후 저장을 클릭한다.

이렇게 설정이 되면 이후 권한 문제는 발생하지 않는다.
FTP 관련 설정
워드프레스를 사용하다보면 FTP로 파일 전송하는 것이 디폴트 값인데 여간 불편한게 아니다. 그냥 평소에 하듯이 자유롭게 파일 전송 등을 하고 싶다. 특히 이 부분을 만져주지 않으면 테마 설정에서 난이도가 많이 올라간다.
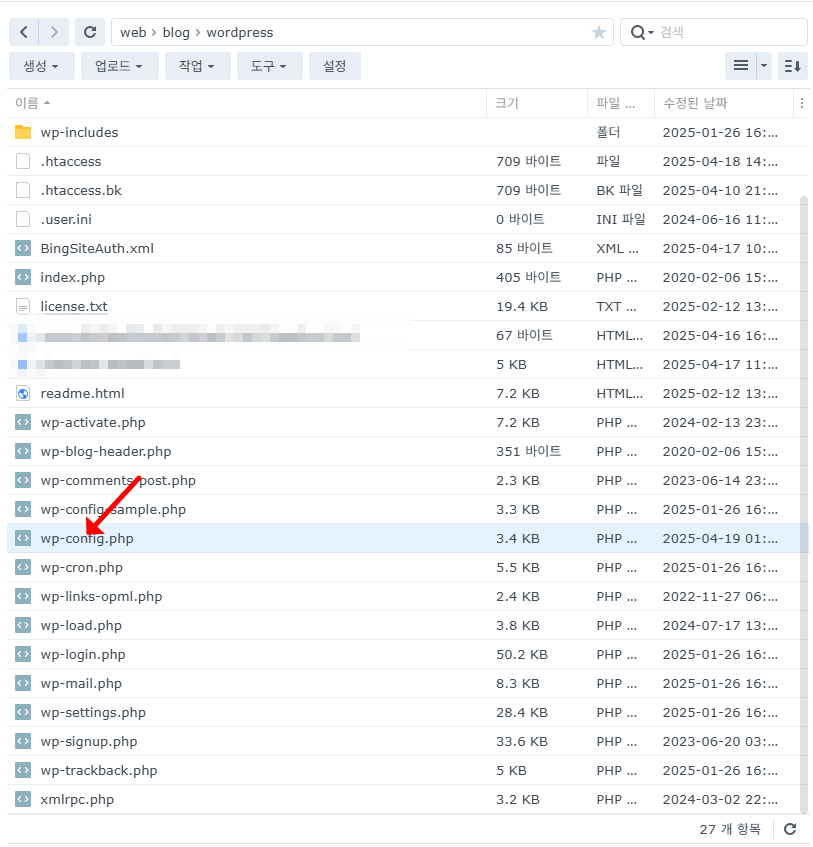
먼저 워드프레스 루트 디렉토리로 간다.

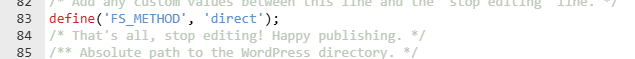
이후 텍스트 편집기로 wp-config.php 파일을 수정해준다. 파일 내용 중에서 /* That’s all, stop editing! Happy publishing. */ 라는 주석 줄을 찾고 바로 그 윗줄에 다음 코드를 추가한다.
define( 'FS_METHOD', 'direct' );필자의 경우 다음과 같이 바꿨다. 코드의 위치가 생각보다 중요하다.. 예전에 이상한데에 추가했었는데 제대로 작동이 안됐었다.

이러한 설정은 앞에서 권한 설정을 제대로 해줬을 경우 의미가 있다. 보안에 취약할 수 있다고 하지만 관리자 아이디와 비번만 철저하다면 크게 걱정할 필요는 없어보인다.
테마 설정
전세계적으로 가장 많이 쓰는 GeneratePress를 사용하면 된다.
홈페이지에서 테마를 다운받아 수동설치해도 되고 모양에서 직접 설치해도 된다. 번역의 오류같긴한데 워드프레스에서는 테마를 모양이라고 부른다.

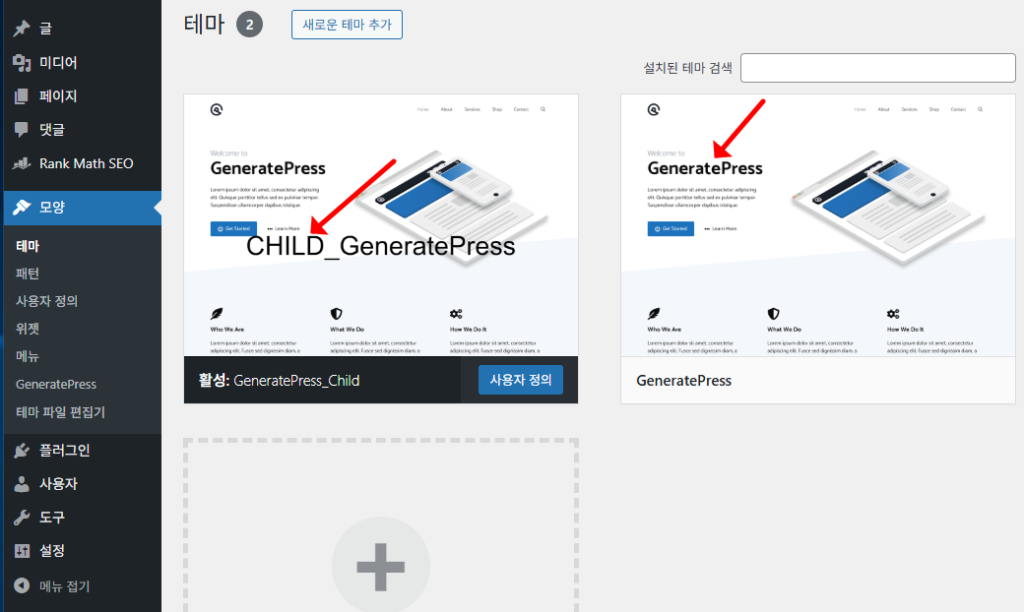
테마에서 자세히 보면 GeneratePress말고 실제로 활성된건 GeneratePress_Child라는 테마이다. AI의 도움을 받아 테마를 꾸밀 때 원본 테마 CSS 파일을 편집하면 추후 업데이트가 진행되면 오류가 발생하기 때문에 부모 테마 (GeneratePress)의 속성을 받은 child 테마를 따로 만들어주고 그 테마를 활성화 후 CSS 파일을 자유롭게 편집하는 것이다. 이 과정은 선택이 아닌 필수니 꼭 추가해주자.

자식 테마를 만드는 과정은 어렵지 않다.
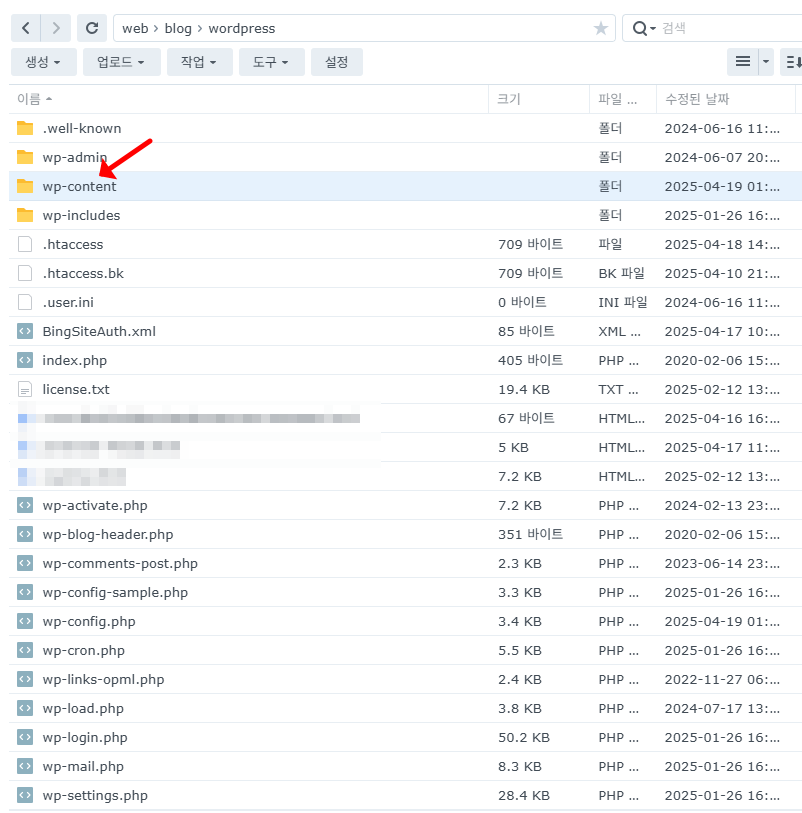
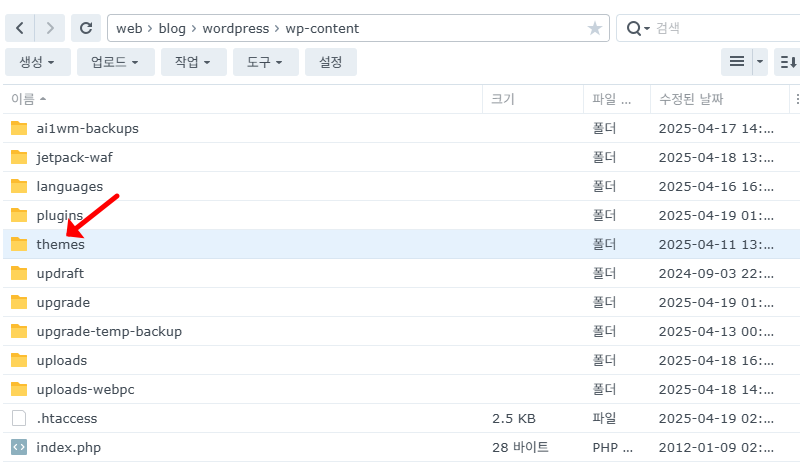
워드프레스 루트 디렉토리에 접속 후 wp-content 폴더에 들어간다.

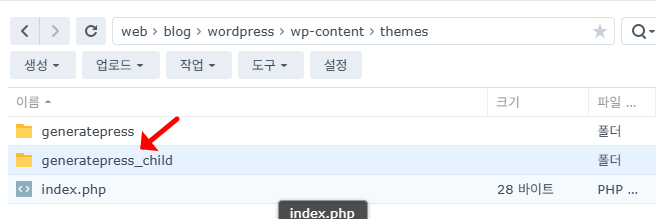
themes 폴더에 들어간다.

원래라면 기존에 설치한 generatepress라는 폴더만 있을텐데 앞으로 사용할 generatepress_child라는 폴더를 생성해준다.

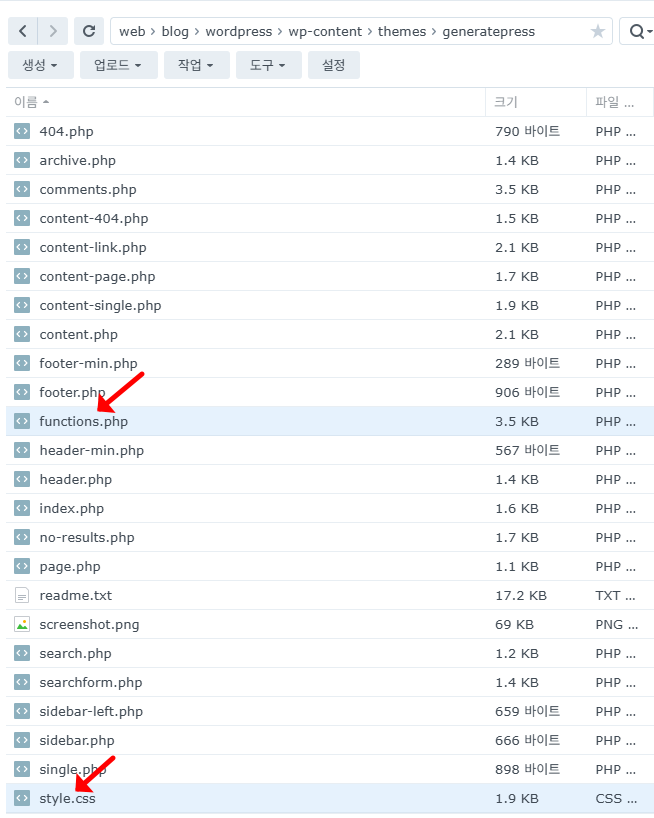
기존의 generatepress 폴더 내에 있는 functions.php, style.css를 복붙해온다. screenshot.png는 모양에 들어가면 보이는 테마 이미지이다. 구분을 위해서 이미지 위에 CHILD_GeneratePress라는 문구를 추가했고 위에서 확인할 수 있다.


이제 복붙해온 파일 내용을 수정해준다.

먼저 functions.php의 내용은 다음과 같이 해준다. 특별히 개인차가 있을 부분이 없어서 저대로 복사 붙여넣기 해도 된다. 이후 블로그를 꾸미다가 필요하면 이 밑으로 추가 수정을 해주면 되는거다.
<?php
/**
* GeneratePress_Child Theme functions and definitions
*
* @link https://generatepress.com
*
* @package GeneratePress_Child
*/
add_action( 'wp_enqueue_scripts', 'generatepress_child_enqueue_styles' );
function generatepress_child_enqueue_styles() {
// 부모 테마(GeneratePress)의 스타일시트를 불러옵니다.
wp_enqueue_style( 'generatepress-parent-style', get_template_directory_uri() . '/style.css' );
// 자식 테마의 스타일시트를 불러옵니다. (부모 스타일 이후에 로드되도록 설정)
wp_enqueue_style( 'generatepress-child-style',
get_stylesheet_directory_uri() . '/style.css',
array( 'generatepress-parent-style' ), // 의존성 배열에 부모 스타일 핸들 추가
wp_get_theme()->get('Version') // 파일 변경 시 캐시 무효화를 위해 버전 정보 추가
);
}
// 이곳 아래부터 커스텀 PHP 함수 코드를 추가하세요style.css의 내용은 다음과 같다. 이 부분도 그냥 복붙해서 써도 무방하다.
/*
Theme Name: GeneratePress_Child
Theme URI: https://generatepress.com
Description: Child_GeneratePress_Theme
Author: Tom Usborne
Author URI: https://tomusborne.com
Template: generatepress
Version: 3.5.1
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: generatepress_child
*/
/* 이곳 아래부터 커스텀 CSS 코드를 추가하세요 */당연히 위 내용을 복붙한다면 폴더 이름이나 테마이름 등을 필자와 똑같이 해야한다. AI의 도움을 받으면 작성하는데 전혀 어려움은 없고 위 내용은 필자가 실제로 했더니 잘 작동했다.
이후 테마를 이쁘게 꾸미고 싶다면 AI한테 물어가며 style.css 내용을 뒤에 추가하면 된다. 결과적으로 완성한? 필자의 블로그 style.css 파일은 업로드를 하도록 하겠다. (코딩으로 서술하면 너무 길어서..) 전부 AI의 도움을 받아 작성했고 잘 작동하며 만족한다.
가독성 좋고 깔끔하며 최대한 군더더기 없는 느낌으로 만들고자 했고 원래라면 유료테마라던가 고급블록편집기라던가 참 힘들었을 것 같은데 AI의 도움으로 테마 자체를 수정해서 구현할 수 있는 세상이다.
여러 유튜버나 인터넷 글들이 엘리멘터 블록 편집기 플러그인 추천을 많이들 하는데 오히려 너무 복잡하고 어렵다. 워드프레스 순정 블록 편집기인 구텐베르그를 사용해도 그 기능은 차고 넘친다. 구텐베르그는 따로 설치하는게 아니고 그냥 이미 있는 것이니 찾아보지 말자..
블록 편집기라는 이름은 말그대로 벽돌 블록을 쌓는 느낌의 편집이라는 것인데 글을 써보면 어떤 느낌인지 온다. 제목 내용 이미지 등 모든 컨텐츠 내용이 구분되어서 하나씩 블록을 쌓듯이 글을 쓰는 것이고 워드나 한글 프로그램 쓰는 것보다 글쓰기가 훨씬 편하다.
플러그인 설정
워드프레스를 만들었으면 검색이 가능하게 만들어야하고 백업도 해줘야하며 사이트 속도가 빠르게 해야하고 본인이 원하는 기능이 있다면 플러그인으로 도움을 받아야한다. 그러나 플러그인은 그 자체로 사이트 속도를 느리게 하고 숫자가 많아질수록 알 수 없는 충돌의 가능성이 있어서 최소한으로만 설치하는게 좋다.
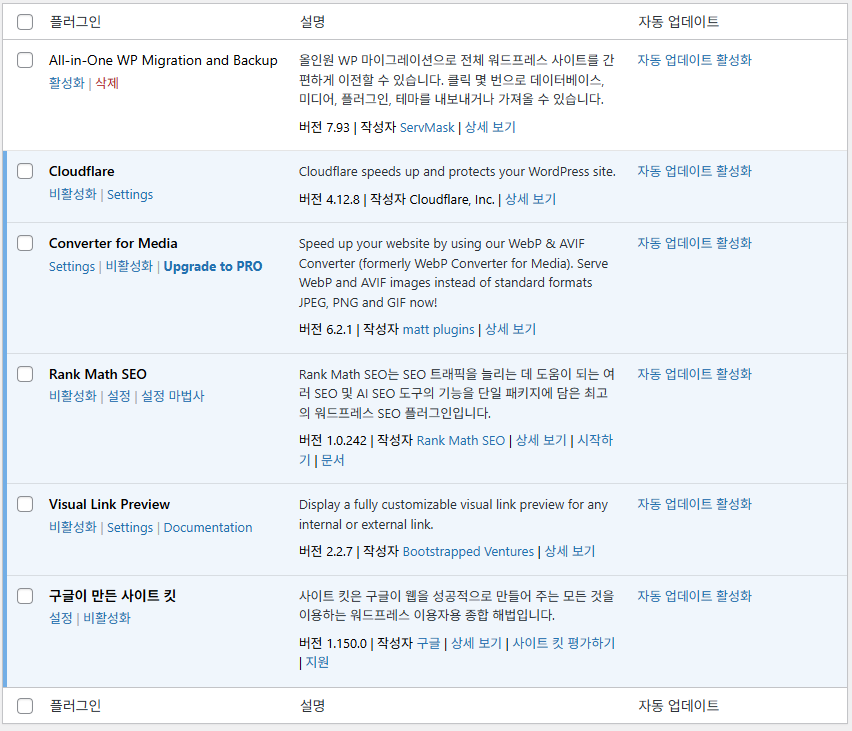
필자는 총 6개의 플러그인을 사용중이다.

1.Rank Math SEO : 맨 먼저 Rank Math SEO를 설치해주자.
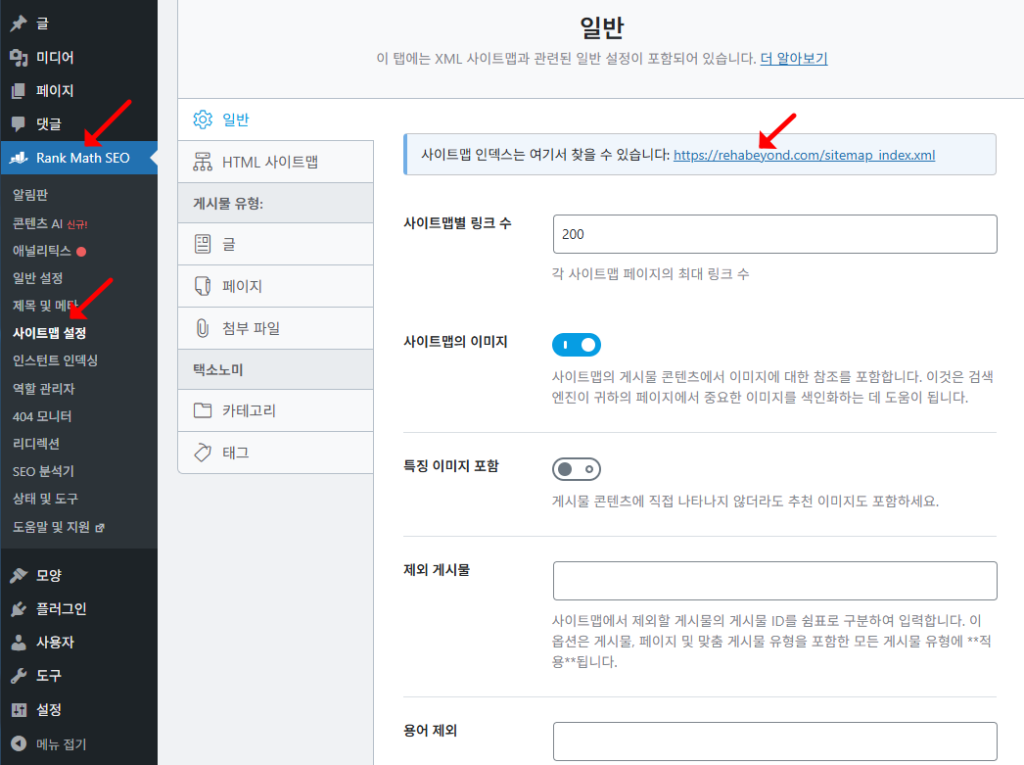
제일 먼저 각 유명 검색 엔진 사이트에 도메인을 등록하고 사이트맵도 등록을 해줄건데 Rank Math SEO를 이용해서 사이트맵을 생성할 것이다. 이렇게 해야 내 글이 검색이 가능해진다.
사이트맵은 Rank Math SEO를 설치하면 자동으로 생성된다.

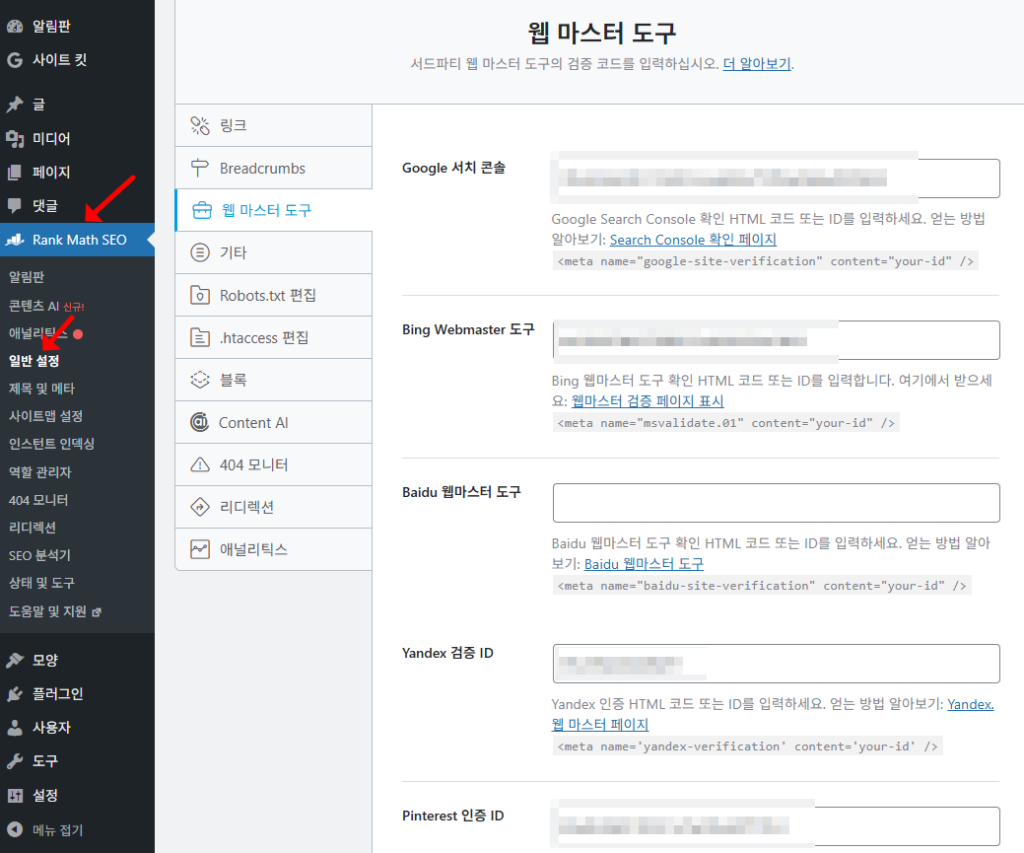
이후 일반설정 -> 웹마스터 도구에 들어가서 구글, bing에서의 HTML 메타 태그를 입력해준다. 이 부분은 Rank math SEO 자체 설명 링크가 각각 잘 되어있어서 생략한다.

여기 없는 네이버, 다음은 따로 접속을 해서 등록을 해준다.
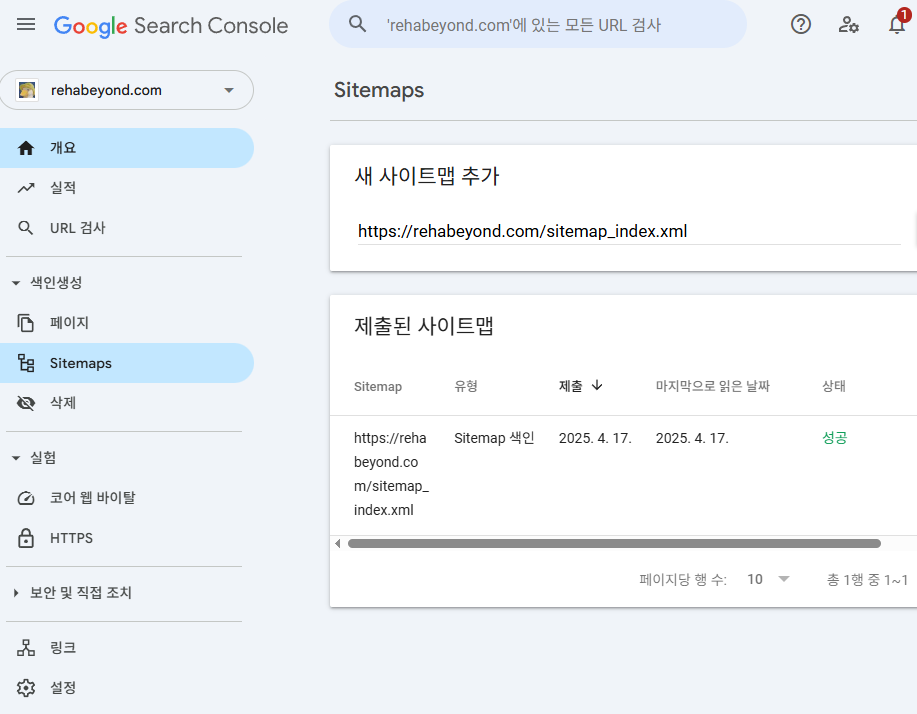
맨 처음 생성된 사이트맵 주소도 각 검색엔진 (구글, 빙, 네이버)에 등록을 해준다. 구글만 예로 들면 생성된 사이트맵 주소를 복붙하기만 하면된다.

초록색 글씨 “성공”이 보이면 된다.
Rank Math SEO의 기능은 다양하나 워낙 무거워서 딱 여기까지만 설정하고 나머지는 건드리지 않았다. 그런다고 전혀 무슨 문제는 없다.
2.그 다음으로 구글이 만든 사이트 킷 플러그인을 설치한다.
이걸 설치해야 구글 애널리틱스, 애드센스 등 워드프레스-구글과의 관계에 필요한 기능이 올인원으로 설치된다. 사실 이 플러그인에 대한 설명이 인터넷에 별로 없어서 좀 신기했다.
UI가 워낙 편해서 설치 후 구글 아이디 연결하고 하나씩 설정하면 된다. 애드센스의 경우 설정을 해도 구글에서 애드센스 자격이 없다는 듯한 연락이 올 수 있다. 필자도 아직인데.. 노력을 해야할 것 같다.

이 2개까지만 설치하고 사실 다른 플러그인은 설치할 필요가 없다. 그래도 설명을 해보자면..
3.Cloudflare
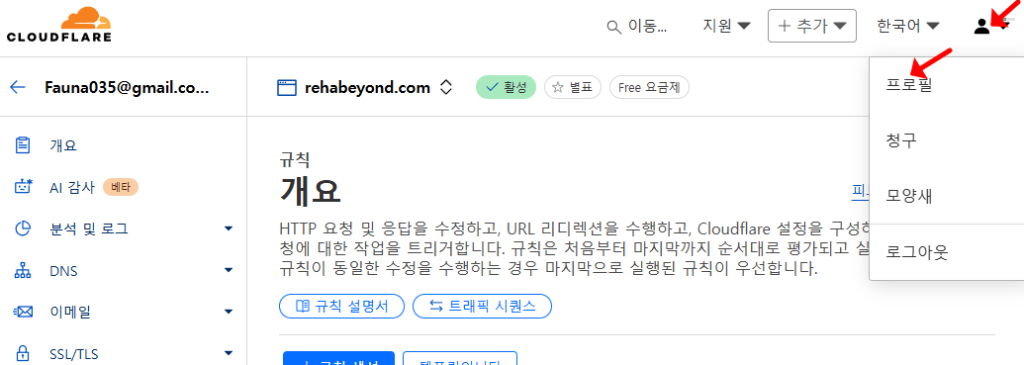
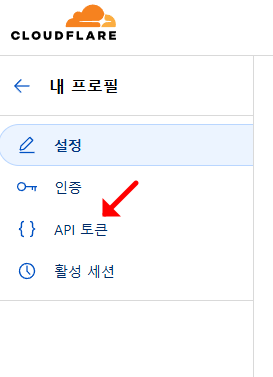
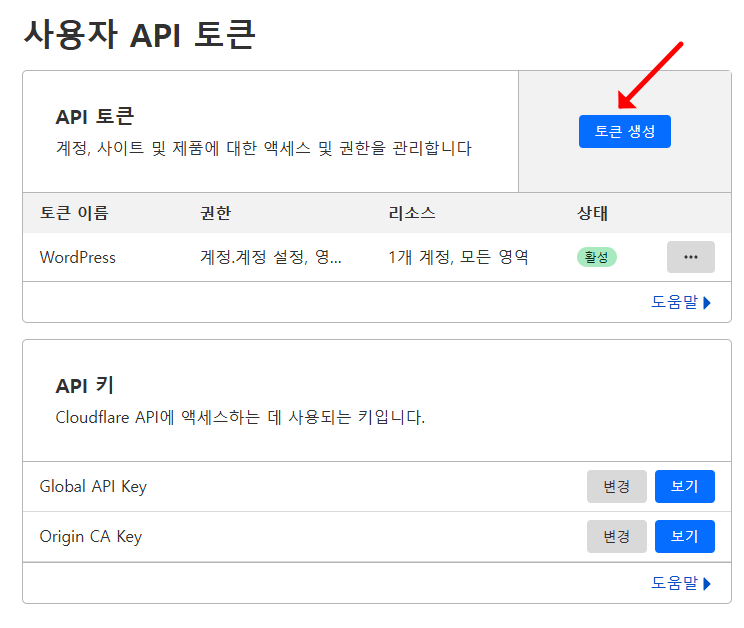
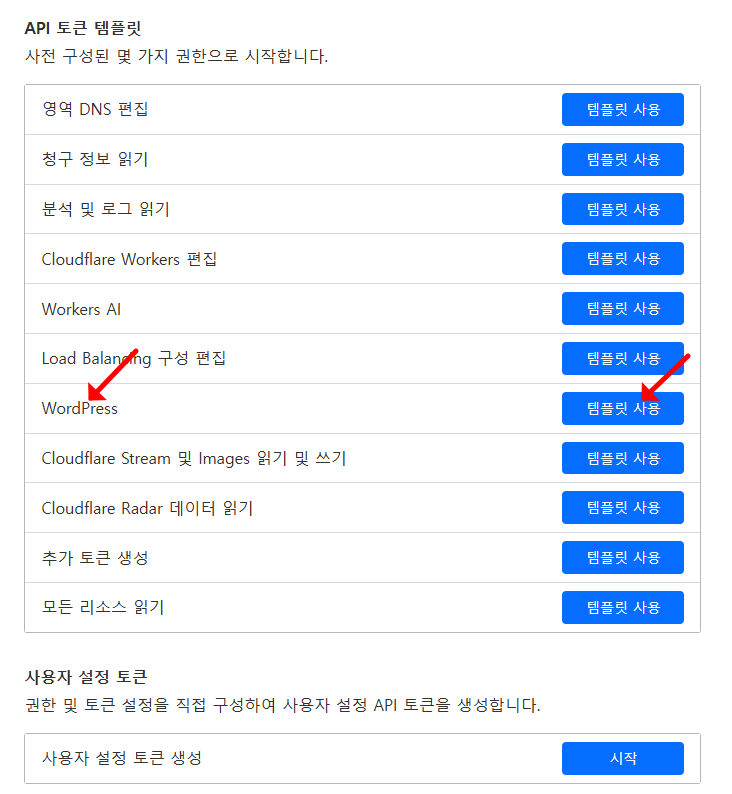
DNS서버로 클라우드플레어를 사용하고 있어 도움이 될까 설치했다. 사용하려면 클라우드플레어 워드프레스용 API 토큰 값이 필요하다. 다음과 같이 진행한다. 클라우드플레어가 좀 대단하다고 느낀게 API값도 그냥 전체 서비스에 대해 제공하는게 아니고 워드프레스용으로 따로 제공을 해준다..!




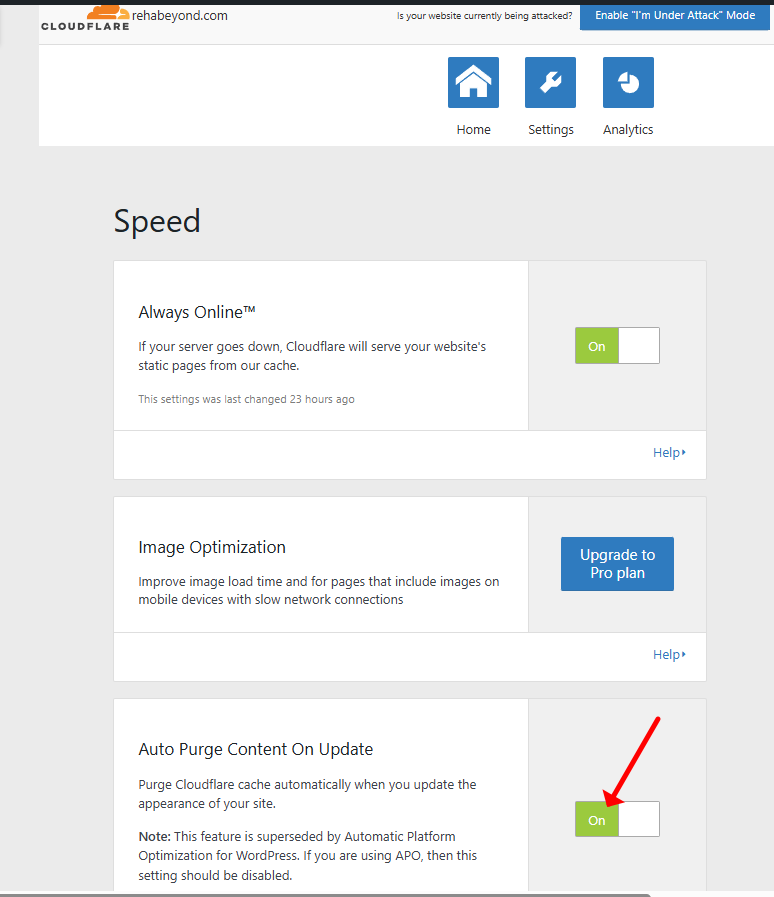
여기서 클라우드플레어가 워드프레스에 필요하다고 설정한 기능들을 사용할 수 있다. 캐시 삭제, 리디렉션 등이 있는데 필자는 기존 디폴트 값에서 Auto purge content on update 기능만 on으로 추가했다. 컨텐츠를 업데이트 해도 기존 캐시값 저장으로 업데이트가 안되는 경우가 있는데 그걸 방지하는 것이다.

주의할 점으로 우린 이미 클라우드플레어 홈페이지에서 리디렉션을 설정했으니 여기서는 on으로 하지 않는다는 것이다. on으로 해도 그렇게 큰 충돌은 일어나지 않긴 했다.
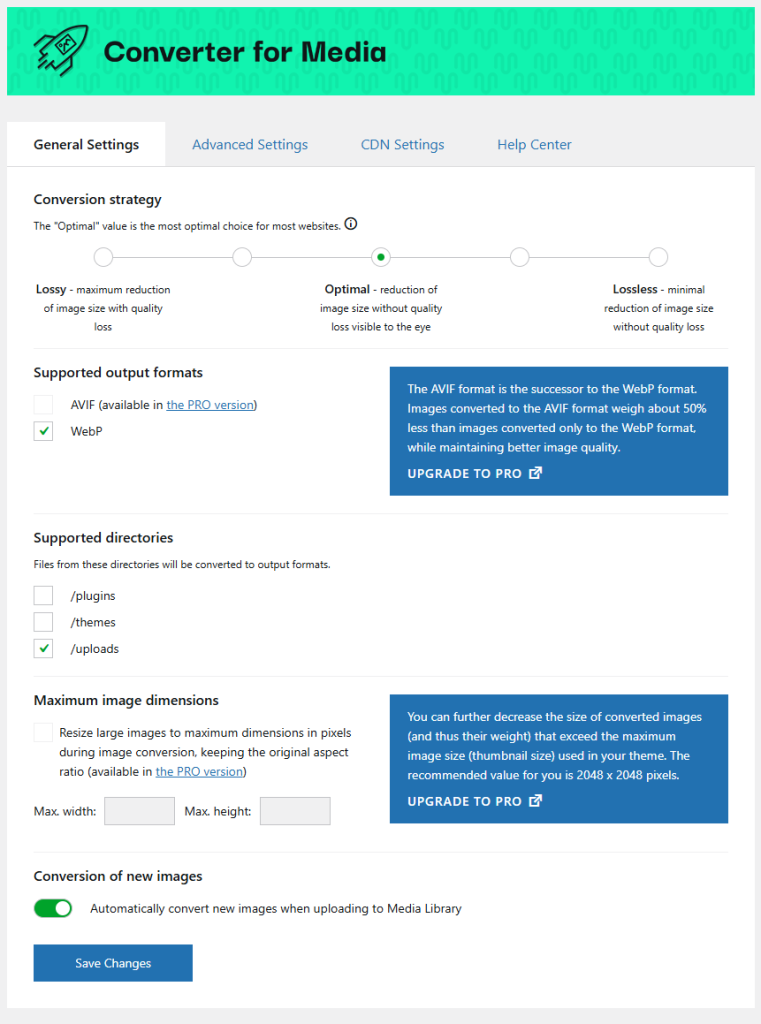
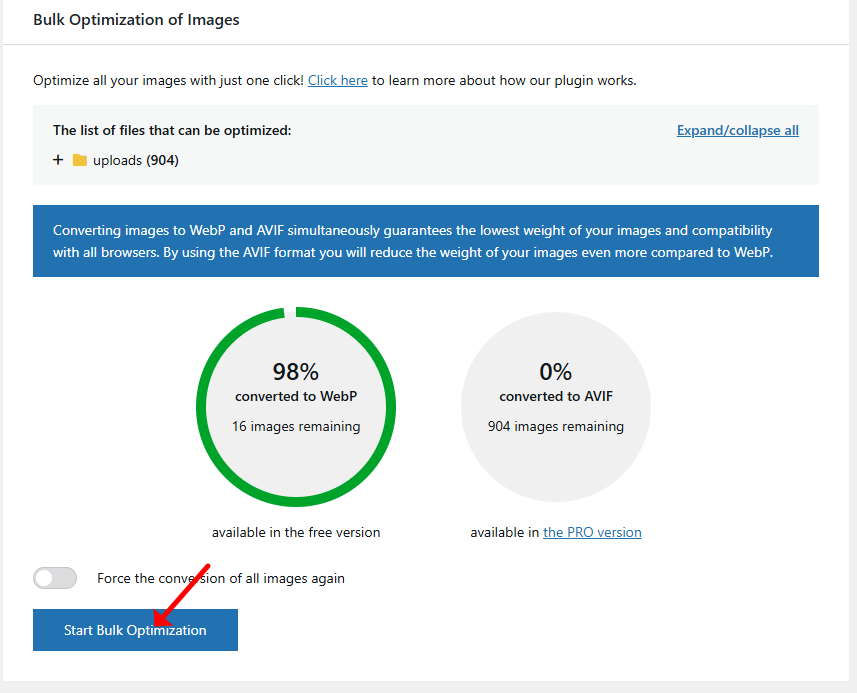
4.Convert for Media
이미지 로딩으로 인한 속도 감소를 줄여주는 기능이다. 설치 후 설정에서 디폴트 값으로 실행만 해주면 된다.

Start bulk optimization 버튼을 한번 클릭해서 기존의 이미지를 전부 WebP로 바꿔준다.

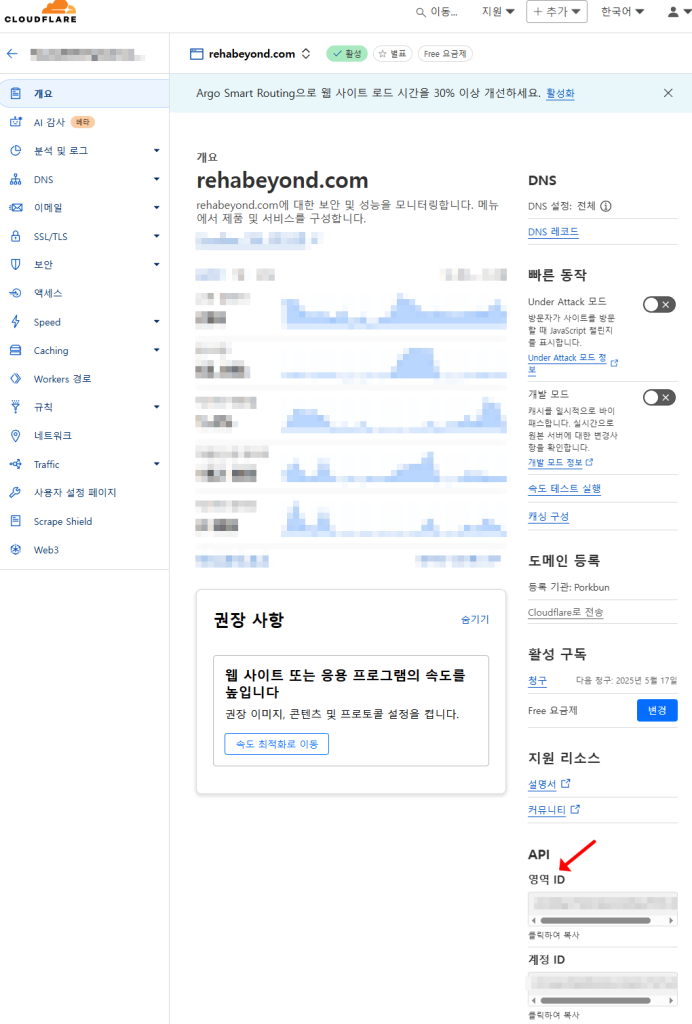
신기한게 CDN 설정에서 cloudflare zone ID, API token을 입력하는 부분이 있었다. 캐시 플러그인을 좋아하지 않아서 설치하지 않았는데, 캐싱 해결에 도움이 될까 싶어서 입력해줬다.
API 토큰은 위에서 다 설명했고, 클라우드플레어 Zone ID는 홈페이지 도메인에서 확인할 수 있다.

5. Visual Link Preview
블로그 내 동영상이나 이미지는 다 임베드 되고 괜찮았는데 링크 텍스트는 임베드가 잘 되질 않았다. 그렇다고 링크를 텍스트로 쓰면 너무 꼴보기 싫어서 링크를 삽입할 경우 그 링크와 맞는 이미지, 내용이 들어간, 좀 예뻐진 블록을 만들고 싶어서 찾아보고 설치했다.
문제가 필자의 블로그 테마와 좀 정렬 부분에서 맞지 않는게 있어서 visual link preview 때문에 발생하는 오류를 해결하는 내용은 style.css에 추가했다. 이후로는 문제가 없다.
특별히 뭐 만질건 없고 설정의 Template 부분에서 Dynamic-Spotlight로 설정하는걸 추천한다. 뭔가 더 가독성이 좋았다.
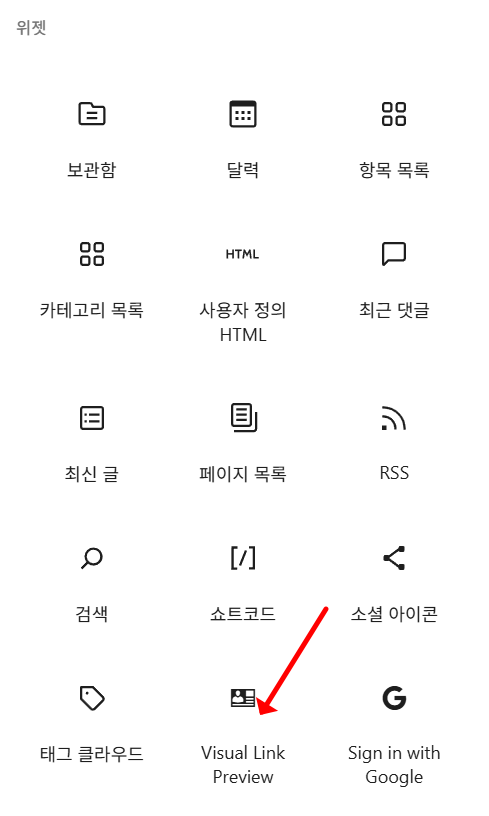
사용법은 별게 없다. 블록 편집기의 위젯 항목에 visual preview가 생긴다.

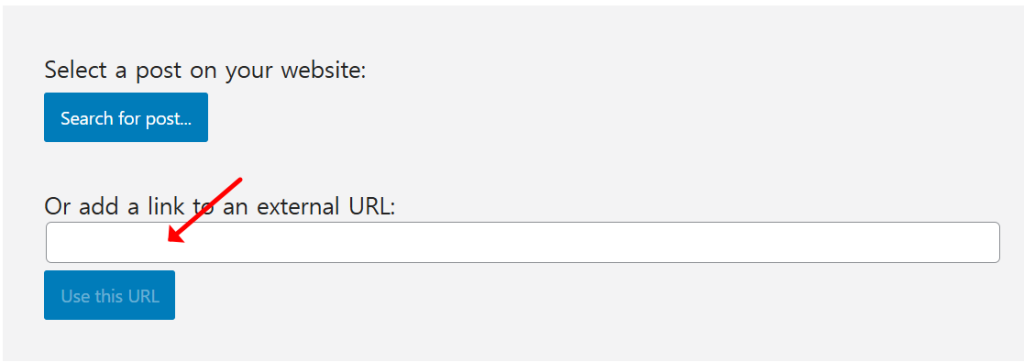
클릭하게 되면 화살표 표시 부분에 외부 링크를 넣어주면 끝이다.

내 블로그 링크를 넣은 결과물이다.
6. All-in-One WP Migration and Backup
그냥 백업용으로 설치했는데 필자가 원하는건 용량없는, 주기적 백업이었나 둘 다 유료기능이라 한번 백업해놓고 비활성화해놨다.
다시 말하지만 가장 중요한건 각 사이트에 검색이 가능하도록 설정하도록 도와주는 Rank Math SEO와 구글 사이트 킷이고 이 외에는 필수적으로 설치할 게 없다. 사실 Rank Math SEO도 대체할만한게 많고 굳이 없어도 되지만 워낙 인기가 많고 편리해서 몇가지 기능만 사용하는 조건으로 설치해서 사용중인 것이다.
내 블로그가 검색이 되기 시작하면 구글에서 메일이 온다.

여기까지 시놀로지에서의 워드프레스 구축 이후 기본적인 설정에 대해 알아봤다.
이후로는 더 이상 설정이나 뭔가를 만질 필요는 없고 양질의 글을 꾸준하게 잘 쓰는 것이 중요하다고 한다.
